
A weblapokat HTML nyelven kell elkészíteni.
Egy html dokumentum egy szövegszerkesztő program (pl. Jegyzettömb) segítségével létrehozható .html kiterjesztésű szöveges fájl, amely egy böngészőprogramban (pl. Firefox) megjeleníthető weblap szöveges leírását tartalmazza.
Hozzunk létre egy mappát (pl. peldak), amelyben dolgozni fogunk.
Nyissuk meg a Jegyzettömb alkalmazást, és másoljuk be a következő sorokat:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>első HTML dokumentum</title> </head> <body> <h1>HTML dokumentum</h1> <p>Hello!</p> </body> </html>
Eredményként a következőt kell, hogy kapjuk:

A Jegyezettömbbe bemásolt szöveg a HTML dokumentum forrásszövege vagy forráskódja, amelyet egy böngészőprogramban (pl. Firefox) fogunk majd megjeleníteni. Vegyük észre a HTML nyelv legfontosabb jellegzetességét: a forrásszövegben <...> jelek ("kacsacsőrök") között speciális kódokat (ún. HTML tagokat) adunk meg. A HTML kódok legfontosabb feladata az, hogy a böngészőprogram számára információkat adjanak arról, hogyan kell a forráskódnak megfelelő weblapot megjeleníteni.
A Jegyzettömb Fájl/Mentés másként... menüpontjára kattintva mentsük el a szöveges dokumentumot a korábban létrehozott peldak mappába elso.html néven UTF-8 kódolást beállítva:

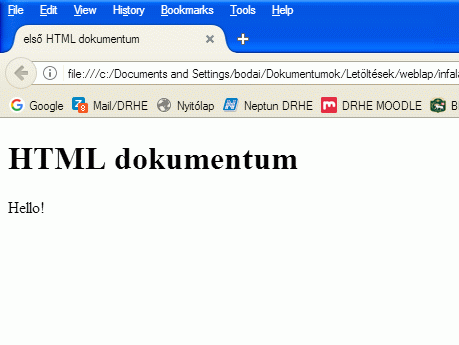
Nyissuk meg a peldak mappában létrehozott elso.html dokumentumot az általunk használt böngészővel (jobb egérgomb, kontextusmenü, Társítás... stb. vagy egyszerűen a böngésző megnyitása, File menü, Open File... stb. módon). A Firefox alkalmazást használva a következőt kapjuk:

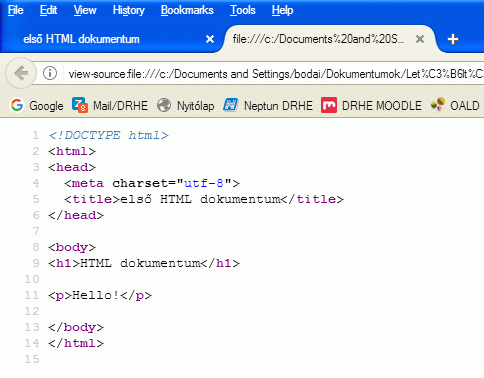
A megnyitott elso.html dokumentum forráskódját a Firefox böngészőben a CTRL U gyorsbillentyűkkel tudjuk megjeleníteni. Figyeljük meg, hogy a kód egyes sorait a Firefox megszámozza, és a fontosabb HTML nyelvi elemeket különböző betűszínekkel jeleníti meg:

Tanuljuk meg:


Jegyezzük meg: A HTML nyelvben egy weblap forrásszövegében különböző HTML tagokat használunk. A HTML tagokat a legtöbb esetben párban adjuk meg,
<tagnév> ... </tagnév>
módon.
Gyakorló feladat: hozzuk létre egyenként a masodik.html, ..., otodik.html fájlokat a peldak mappában különböző címekkel, főcímekkel és szöveges bekezdésekkel!
Tipp: a HTML fájlnak azokat a részeit, amelyekről eddig még nem volt szó (pl. <DOCTYPE html>, <html>, <head>, <meta charset="utf-8">, <body> stb.), egyszerűen másoljuk be az egyes HTML dokumentumokba és ne változtassuk meg őket!
(A későbbiekben, a további példák esetében is célszerű lesz majd így eljárni.)
Hozzunk létre egy kepek mappát a peldak mappán belül:
– a peldak mappában az elkészült HTML dokumentumokat tároljuk;
– a létrehozott kepek mappában pedig azokat a képeket tároljuk majd, amelyeket az elkészített weboldalakon fogunk megjeleníteni.
Nyissuk meg egy új fülben a moly.hu webhelyen azt az oldalt, amelyen egy HTML és CSS nyelveket bemutató, kiváló szakkönyv ismertetése található (amely egyébként az irodalomjegyzékben is szerepel):
Kattitnsunk rá az oldalon a jobboldali könyvborító képére
(![]() ).
Mentsük le a megjelenő képet a kepek mappába "borito" néven (a kép kiterjesztése automatikusan jpg lesz).
).
Mentsük le a megjelenő képet a kepek mappába "borito" néven (a kép kiterjesztése automatikusan jpg lesz).
Nyissuk meg a Jegyzettömb alkalmazást, és másoljuk be a következő sorokat:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML/CSS szakkönyv ismertetés</title> </head> <body> <h1>Egy kiváló HTML és CSS szakkönyv ismertetése</h1> <p> Meloni, Julie C. – Morrison, Michael 2011. Tanuljuk meg a HTML és CSS használatát 24 óra alatt. Budapest: Kiskapu. <p> Ismertetés: <br> A könyv alapos áttanulmányozásával és rendszeres használatával képesek leszünk a HTML és a CSS segítségével saját weblapjaink elkészítésére. A könyv fejezetei egymásra épülnek, és számos olyan példát tartalmaznak, amelyek a kezdők számára is könnyen érthetőek és egyenként kipróbálhatóak. <p> További információk: <a href="https://moly.hu/konyvek/julie-c-meloni-michael-morrison-tanuljuk-meg-a-html-es-css-hasznalatat-24-ora-alatt"> Tanuljuk meg a HTML és CSS használatát 24 óra alatt • Julie C. Meloni – Michael Morrison • Könyv • Moly</a> (2020-03-20) </body> </html>
A Jegyzettömb Fájl/Mentés másként... menüpontjára kattintva mentsük el a szöveges dokumentumot a korábban létrehozott peldak mappába ismerteto.html néven (a korábbiakhoz hasonlóan UTF-8 kódolást beállítva).
Nyissuk meg a peldak mappában létrehozott ismerteto.html dokumentumot az általunk használt böngészővel a szokásos módon. A Firefox alkalmazást használva a következőt kapjuk:

Tanuljuk meg:
– karakter a – karaktert ("hosszú kötőjel") jeleníti meg a böngészőben;
• a • karaktert ("fekete kör" vagy "golyó") jeleníti meg a böngészőben.
Számos entitáskóddal megadható karakter létezik. Számunkra a legfontosabbak a HTML nyelvben használatos ún. speciális karakterek:
| entitáskód | böngészőben megjelenő karakter | karakter neve |
|---|---|---|
| < | < | bal kacsacsőr; "kisebb, mint" ("less than") |
| > | > | jobb kacsacsőr; "nagyobb, mint" ("greater than") |
| & | & | "és" jel (ampersand) |
| " | " | idézőjel (quotation mark) |
| ' | ' | apsztróf (apostrophe) |
Például, ha egy HTML dokumentumban meg szeretnénk jeleníteni az x+3<8 egyenlőtlenséget, akkor a < karaktert az < entitáskóddal kell helyettesítenünk. Vagyis a HTML fájlban az egyenlőtlenséget x+3<8 módon kell leírnunk. Nagyon fontos megjegyeznünk: a < karaktert csak az < entitáskód beírásával tudjuk egy böngészőben megjeleníteni!
Vegyünk egy másik példát. Ha egy HTML dokumentumban meg szeretnénk jeleníteni a Black & Decker fúrógép szöveget, akkor az & karaktert az & entitáskóddal kell helyettesítenünk. Vagyis a HTML fájlban a fenti szöveget Black & Decker fúrógép módon kell leírnunk. Nagyon fontos megjegyeznünk: az & karaktert csak az & entitáskód beírásával tudjuk egy böngészőben megjeleníteni!
Első gyakorló feladat:
Írja be a nevét a szövegbeviteli mezőbe ("Puk Kata" helyett), és kattintson az OK gombra:
Kódolandó szöveg:
Készítsen egy kodok.html nevű HTML fájlt a következő tartalommal:
Például "Puk Kata" név beírása esetén a kodok.html állomány a böngészőben a következőképpen jelenik meg:

Nézzük meg a kodok.html állomány forráskódját, kiemelve az entitáskódokat:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Puk Kata kódsorozata</title> </head> <body> <h1>HTML entitáskódok használata</h1> <p> <<P>u&k"+K'a<t>a&>> </p> </body> </html>
Tipp: különböző neveket beírva más-más kódolandó szöveget kap, ezeket is érdemes kipróbálni!
Második gyakorló feladat: keressünk a moly.hu webhelyen öt különböző könyvet leíró weblapot! Hozzuk létre egyenként az ismerteto1.html, ..., ismerteto5.html fájlokat a peldak mappában és ismertessük bennük a kiválasztott könyveket!
Nyissuk meg a korábban létrehozott ismerteto.html HTML dokumentumot a Jegyzettömbben, majd az általunk használt böngészőben.
A következőkben módosítani fogjuk az ismerteto.html dokumentumot, és a módosítás után megnézzük, hogyan változik a módosított HTML dokumentum képe a böngészőben.
Szúrjuk be a Jegyzettömbben a "... Kiskapu."-val végződő sor után a piros színnel kiemelt sorokat:
[...]
<p>
Meloni, Julie C. – Morrison, Michael 2011. Tanuljuk meg a HTML és CSS használatát 24 óra alatt. Budapest: Kiskapu.
<p>
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni és Morrison 2011-es szakkönyvének borítója">
<p>
Ismertetés:
<br>
A könyv alapos áttanulmányozásával és rendszeres használatával képesek leszünk a HTML és a CSS segítségével saját weblapjaink elkészítésére. A könyv fejezetei egymásra épülnek, és számos olyan példát tartalmaznak, amelyek a kezdők számára is könnyen érthetőek és egyenként kipróbálhatóak.
[...]
Mivel a Jegyzettömbben egyszer már elmentettük a HTML fájlt ismerteto.html néven, most már nem kell új nevet és kódolást adnunk a fájlnak, elég lesz minden módosítás után egyszerűen menteni (erre a legegyszerűbb a CTRL S billentyűkombináció használata).
Mivel az ismerteto.html dokumentumot már megnyitottuk az általunk használt böngészőben, elég lesz minden módosítás után a már megnyitott dokumentumot frissíteni (erre a legegyszerűbb a CTRL R billentyűkombináció használata).
A módosított
ismerteto.html
dokumentumot megjelenítve a Firefox böngészőben a következőt kapjuk:

Tanuljuk meg:
<a href="https://moly.hu/konyvek/julie-c-meloni-michael-morrison-tanuljuk-meg-a-html-es-css-hasznalatat-24-ora-alatt">
Tanuljuk meg a HTML és CSS használatát 24 óra alatt • Julie C. Meloni – Michael Morrison • Könyv • Moly
</a>
<img src="kepek/borito.jpg" ...>
<img ... width="140"
height="200" ...>
<img ... alt="Meloni és Morrison 2011-es szakkönyvének borítója">
Jegyezzük meg: A HTML nyelvben egyes HTML tagok esetében különböző attribútumokat használunk a tag jellemzőinek megadására. Az attribútumokat minden esetben a HTML tagok nyitótagjában adjuk meg
<tagnév attribútum1="érték1" attribútum2="érték2" ... attribútumn="értékn">
módon. Ha egy HTML tagban több attribútumot adunk meg, az attribútumok elválasztására egy szóköz helyett több szóközt, illetve sortörést is használhatunk, hogy a forráskód áttekinthetőbb (tagoltabb) legyen.
Gyakorló feladat: keressük meg a moly.hu webhelyen a korábban kiválasztott öt különböző könyvet leíró weblapot! Töltsük le a könyvek borítóit borito1.jpg, ..., borito5.jpg néven a kepek mappába! Módosítsuk a korábban létrehozott ismerteto1.html, ..., ismerteto5.html fájlokat és jelenítsük meg bennük a kiválasztott könyvek borítóit!
| attribútum | jelentés | példa |
|---|---|---|
| src | a képfájl neve és elérési útja (annak a mappának a neve, amelyben a képfájl található) | src="kepek/borito.jpg" |
| width | a weblapon megjelenített képfájl szélessége (képpontban megadva) | width="140" |
| height | a weblapon megjelenített képfájl magassága (képpontban megadva) | height="200" |
| alt | kép szöveges leírása (ha a képfájl nem jeleníthető meg, a böngésző ezt jeleníti meg a kép helyett) | alt="Egy tulipán képe" |
Hozzunk létre egy kepek mappát, és töltsük le egy tulipán képét a wikimedia.org webhelyről ebbe a mappába:
A kép különböző felbontásokban is elérhető, pl. a nagy felbontású képet (1712x2288) képszerkesztőkben lehet jól használni, a közepes felbontású kép(ek) (pl. 539x720 vagy 808x1080) egy weblapon történő megjelenítésre alkalmasak, a kis felbontású kép (359x480) pedig pl. "bélyegképként" használható, amelyre a weblapon rákattintva elérhető (megjeleníthető vagy letölthető) egy jobb felbontású kép is.
Használjuk a kis felbontású (359x480) képet és nevezzük át tulipan.jpg névre. Hozzunk létre egy viragok.html fájlt a következő tartalommal:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="utf-8">
<meta name="Author" content="Boda István">
<title>Képgaléria</title>
</head>
<body>
<h1>Virágképek</h1>
<p>
Egy tulipán képe:
<p>
<img src="kepek/tulipan.jpg"
width="359" height="480"
alt="Egy tulipán képe">
<img src="kepek/tulipan.jpg"
width="225" height="301"
alt="Egy tulipán képe">
<img src="kepek/tulipan.jpg"
width="141" height="188"
alt="Egy tulipán képe">
<p>Forrás:
<a href="https://species.wikimedia.org/wiki/Tulipa">
Tulipa - Wikispecies</a> (wikimedia.org, 2020-04-17)
<hr>
</body>
</html>
A weblapot megnyitva a letöltött tulipán képet különböző nagyságban láthatjuk. A képek alatt szokás szerint megadtuk a képek forrására mutató linket, és alatta a <hr> tag segítségével elhelyeztünk egy vízszintes vonalat (horizontal ruler). Figyeljük meg, hogy bár a képek mérete különböző, a képarány mindegyikben azonos.
Egy kép arányát a szélesség és magasság hányadosa adja meg. A letöltött tulipánkép esetében ez 359/480≃0.74792. Ha nem akarjuk, hogy a kép torzítottan jelenjen meg, akkor
a kép magasságát vagy a kép szélességét
szabadon megválaszthatjuk, de csak az egyiket – a másik jellemzőt a kép arányát felhasználva ki kell számolnunk. Például a letöltött tulipán kép esetén
• ha a kép szélessége pl. width="225", akkor a magassága
225/0.74792≃300.8
miatt height="301" kell, hogy legyen;
• ha a kép magassága pl. height="188", akkor a szélessége
188*0.74792≃140.6
miatt width="141" kell, hogy legyen.
Az alábbi kép szélessége 450 képpont, magassága 300 képpont, a képarány 450/300=1.5. Próbálja megváltoztatni a kép szélességét és magasságát úgy, hogy a kép ne torzuljon!


width="" height="" aktuális képarány: 450/300=1.5
Gyakorló feladat: töltsük le egy rózsa, egy liliom és egy pipacs képét, és hozzuk létre a viragok1.html, viragok2.html és viragok3.html fájlokat, amelyek a letöltött virágképeket rendre 500, 375 és 280 képpont magasságú képként jelenítik meg, a viragok.html fájlhoz hasonlóan (a kép forrásának megjelölésével és egy vízszintes vonallal).
Figyeljük meg, hogy a viragok.html fájlban a képek egymás mellett helyezkednek el pontosan úgy, mintha a képeket egy vízszintes vonalon (baseline) helyeznénk el. Ha a képeket külön sorban akarjuk megjeleníteni, használhatjuk a szöveges bekezdések sortörését eredményező <br> (line break) tagot:
...
<p>
<img src="kepek/tulipan.jpg"
width="359" height="480"
alt="Egy tulipán képe">
<br>
<img src="kepek/tulipan.jpg"
width="225" height="301"
alt="Egy tulipán képe">
<br>
<img src="kepek/tulipan.jpg"
width="141" height="188"
alt="Egy tulipán képe">
...
Eredményül a következőt kapjuk:

Ha egy képet kis felbontásban jelenítünk meg egy weblapon, de lehetővé akarjuk tenni, hogy a felhasználó akár egy nagyobb, akár az eredeti felbontású képet egy böngészőablakban külön is meg tudja nézni, a képhez a korábban megismert
<a href="..."> ... </a>
tag segítségével egy linket rendehetünk. Ha például a link egy nagyobb felbontású képre mutat, akkor a képre kattintva a böngésző a nagyobb felbontású képet fogja megjeleníteni.
...
<p>
<a href="kepek/nagy_tulipan.jpg">
<img src="kepek/tulipan.jpg"
width="359" height="480"
alt="Egy tulipán képe"></a>
...
A fenti technikával megtehetjük azt is, hogy a képek forrásának megadása után egy kis bélyegképet (thumbnail) helyezünk el, és lehetővé tesszük, hogy erre kattintva a felhasználó az eredeti képet meg tudja nézni.
...
<hr>
<h2>Források:</h2>
<p>
<a href="https://species.wikimedia.org/wiki/Tulipa">
Tulipa - Wikispecies</a> (wikimedia.org, 2020-04-17)
<a href="kepek/nagy_tulipan.jpg">
<img src="kepek/kis_tulipan.jpg"
width="45" height="60"
alt="Egy tulipán bélyegképe"></a>
...
Vegyük észre, hogy a fenti kódban a viragok.html eredeti kódjához képest még két apró változtatást hajtottunk végre:
(1) A "Források:" szöveget kiemeltük a <h2> ... </h2> tag segítségével.
(2) A "Források:" szöveg előtt is elhelyeztünk egy vízszintes vonalat a <hr> tag segítségével.
Eredményül a következőt kapjuk:

Most "rakjuk össze" az eddigieket és készítsünk egy négy virágképből álló képgalériát 2x2-es képelrendezésben. A korábbi tulipán- és rózsaképek mellé szükségünk van még két virágképre:
Ezekkel a képekkel dolgozva a galeria.html weblap forráskódja a következő:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="utf-8">
<meta name="Author" content="Boda István">
<title>Képgaléria</title>
</head>
<body>
<h1>Virágképek</h1>
<p>
<a href="kepek/nagy_tulipan.jpg">
<img src="kepek/tulipan.jpg"
width="299" height="400"
alt="Egy tulipán képe"></a>
<a href="kepek/nagy_liliom.jpg">
<img src="kepek/liliom.jpg"
width="536" height="400"
alt="Egy liliom képe"></a>
<a href="kepek/nagy_rozsa.jpg">
<img src="kepek/rozsa.jpg"
width="600" height="400"
alt="Egy vörös rózsacsokor képe"></a>
<a href="kepek/nagy_pipacs.jpg">
<img src="kepek/pipacs.jpg"
width="298" height="400"
alt="Egy pipacs képe"></a>
<hr>
<h2>Források:</h2>
<p>
<a href="https://species.wikimedia.org/wiki/Tulipa">
Tulipa - Wikispecies</a> (wikimedia.org, 2020-04-17)
<a href="kepek/nagy_tulipan.jpg">
<img src="kepek/kis_tulipan.jpg"
width="45" height="60"
style="vertical-align:middle;"
alt="Egy tulipán bélyegképe"></a>
<p>
<a href="https://en.wikipedia.org/wiki/Lilium">
Lilium - Wikipedia</a> (2020-04-17)
<a href="kepek/nagy_liliom.jpg">
<img src="kepek/kis_liliom.jpg"
width="80" height="60"
style="vertical-align:middle;"
alt="Egy liliom bélyegképe"></a>
<p>
<a href="https://en.wikipedia.org/wiki/Rose">
Rose - Wikipedia</a> (2020-04-17)
<a href="kepek/nagy_rozsa.jpg">
<img src="kepek/kis_rozsa.jpg"
width="90" height="60"
style="vertical-align:middle;"
alt="Egy vörös rózsacsokor bélyegképe"></a>
<p>
<a href="https://en.wikipedia.org/wiki/Poppy">
Poppy - Wikipedia</a> (2020-04-17)
<a href="kepek/nagy_pipacs.jpg">
<img src="kepek/kis_pipacs.jpg"
width="45" height="60"
style="vertical-align:middle;"
alt="Egy pipacs bélyegképe"></a>
<hr>
</body>
</html>
Ha megjelenítjük a
galeria.html
weblapot, vegyük észre, hogy a képek forrásainak megadása után a bélyegképek soron belüli pozíciója (vertical-align) megváltozott. Korábban a képek a szöveggel egy alapvonalon (baseline) helyezkedtek el, de most az alapvonalhoz képest függőlegesen igazítva, a sor "közepén" jelennek meg, amely esztétikusabbá teszi a képek elrendezését. Ezt a hatást a style attribútummal, pontosabban a
style="vertical-align:middle;"
sor megadásával értük el, amely a soron belül megjelenített képek (inline images) függőleges igazítását valósítja meg. A style attribútum egyike a HTML nyelv ún. globális attribútumainak, amely minden HTML tagban használható. Segítségével szinte bármilyen, a gyakorlatban használt megjelenítési formátum kialakítható, azonban az attribútum lehetséges értékeinek megadása egy új nyelv, az ún. CSS formátumleíró nyelv ismeretét kívánja meg.
Gyakorló feladat: hozzuk létre a galeria1.html, galeria2.html és galeria3.html fájlokat, amelyek mindegyike négy képet tartalmaz 1x4, 2x2, ill. 4x1 elrendezésben. Az első galéria állatképeket, a második drágaköveket, a harmadik pedig autóképeket tartalmazzon! A képek internetes forrásait a megfelelő bélyegképekkel a galeria.html weblap kialakításához hasonlóan adjuk meg.
Készítsünk egy web-bibliográfiát, azaz olyan weboldalt, amely egy adott témával foglalkozó "hagyományos", nyomtatott (pl. könyvek, folyóiratcikkek stb.) és elektronikus dokumentumok (ill. ezekre mutató linkek) részletes leírását tartalmazza. Legyen a választott téma: weblapszerkesztés.
Hozzunk létre egy biblio mappát, és ezen belül egy kepek mappát, valamint egy biblio01.html állományt. A biblio01.html fájl kezdetben csak néhány jó könyv és hasznos link leírását tartalmazza, és (egy apró változtatástól eltekintve, ami a weblapon megjelenített tartalom nyelvének a megadását valósítja meg) nincs benne semmilyen újdonság a HTML nyelv szempontjából:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="utf-8">
<title>Weblapszerkesztés | web-bibliográfia</title>
</head>
<body>
<h1>Weblapszerkesztés (web-bibliográfia)</h1>
<h2>Hagyományos (nyomtatott) dokumentumok</h2>
<p>
<a href="kepek/borito.jpg">
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni - Morrison: Tanuljuk meg a HTML és CSS használatát 24 óra alatt"></a>
<p>
Meloni, Julie C. – Morrison, Michael 2011. Tanuljuk meg a HTML és CSS használatát 24 óra alatt. [SAMS Teach Yourself HTML and CSS in 24 Hours.] Budapest: Kiskapu.
<br>
<a href="https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf">
https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf</a> (2020-04-27)
<p>
<a href="kepek/borito2.jpg">
<img src="kepek/borito2.jpg"
width="141" height="200"
alt="Suehring - Valade: PHP, MySQL, JavaScript és HTML5"></a>
<p>
Suehring, Steven – Valade, Janet 2014. PHP, MySQL, JavaScript és HTML5. Budapest: Panem K. (Tantusz könyvek)
<p>
<a href="kepek/borito3.jpg">
<img src="kepek/borito3.jpg"
width="176" height="200"
alt="Young Rewired State: Kódolj!"></a>
<p>
Young Rewired State 2018. Kódolj! Budapest: Scolar K.
<h2>Elektronikus (internetes) dokumentumok</h2>
<p>
W3Schools Online Web Tutorials.
<br>
<a href="https://www.w3schools.com/">
https://www.w3schools.com/</a> (2020-04-27)
<p>
HTML basics - Learn web development | MDN.
<br>
<a href="https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics">
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics</a> (2020-04-28)
<p>
Bert Bos 2019. CSS tutorial. Starting with HTML + CSS.
<br>
<a href="https://www.w3.org/Style/Examples/011/firstcss.en.html">
https://www.w3.org/Style/Examples/011/firstcss.en.html</a> (2020-04-28)
<hr>
</body>
</html>
A weblapon megjelenített tartalom nyelvének a megadását a <html> tagban tudjuk megtenni a 'lang' attribútum segítségével. Magyar nyelvű weblap esetében
<html lang="hu">
módon kell eljárnunk. Ezek után ellenőrizzük a weblap kódját a World Wide Web Consortium (W3C) weblapján hozzáférhető kódellenőrző (validator) segítségével.
Először kattintsunk az alábbi linkre: The W3C Markup Validation Service
Ezután kattintsunk a Validate by Direct Input fülre, és a megjelenő szövegdobozba másoljuk be az ellenőrizendő HTML fájl kódját (CTRL C és CTRL V):
Végül kattintsunk a szövegdoboz alatt levő Check gombra.
Ha a Document checking completed. No errors or warnings to show. üzenetet kaptuk, büszkék lehetünk, mert (szintaktikailag) hibátlan HTML kódot készítettünk. Ha viszont hibajelzést kapunk, görgessük lejjebb a böngészőablakot, nézzük át alaposan a kódellenőrző által jelzett hibákat, javítsuk a HTML kódot, és utána ellenőriztessük újra.
Gyakorló feladat: ellenőrizzünk a korábban elküldött HTML fájlok közül hármat, és javítsuk ki a bennük előforduló hibákat. Ezután küldjük el csomagolt zip fájlban az ellenőrzött és javított HTML fájlokat.
A továbbiakban az elkészített biblio01.html állomány egyes részeit fogjuk megformázni, és párhuzamosan megismerkedünk a CSS formátumleíró nyelvvel, amely szinte végtelen lehetőséget nyújt a HTML dokumentumok formátumának meghatározására (és ha egyszer már megtanultuk a CSS használatának alapjait, az irodalomjegyzékben szereplő források alapján mindenki maga is felfedezheti a CSS további lehetőségeit!). A HTML nyelv rendelkezik bizonyos formázási lehetőségekkel, de ezek rendkívül korlátozottak. A HTML nyelv fejlesztésének jelenlegi koncepciója az, hogy a dokumentumok formázását elsősorban a CSS nyelv segítségével valósítsuk meg.
Kezdjük először a betűk vagy karakterek (fontok) formázásával. A HTML nyelv által biztosított, ún. karakterszintű formázást megvalósító tagok közül a fontosabbak a következők:
<b>...</b>, például félkövér betűk
<i>...</i>, például dőlt betűk
<u>...</u>, például aláhúzott betűk
<mark>...</mark>, például kiemelt betűk
<small>...</small>, például kisebb méretű betűk
A korábban megismert, hipertext hivatkozásokat (linkeket) megadó
<a>...</a>
tag szintén karakterszintű formázást valósít meg (alapértelmezésben kék betűszínt és aláhúzást), de ebben az esetben a formázás másodlagos szerepű, és célja az 'a' tag által megadott linkek jól látható megjelenítése a weblapon.
A különböző formázások kombinálhatók, például félkövér kiemelt betűket
<b><mark>...</mark></b>
beírásával kaphatunk (vö. félkövér kiemelt betűk) stb.
A CSS nyelv lehetővé teszi ugyanezt, de az általa biztosított karakterszintű formázási lehetőségek tárháza nagyságrendekkel bővebb. A legegyszerűbb megoldás a CSS alkalmazására az, hogy az egyes HTML tagokban a 'style' globális attribútum (azaz majdnem minden HTML tagban alkalmazható attribútum) segítségével közvetlenül megadjuk az adott HTML tag formázását. Például ha szeretnénk egy szöveges bekezdés szövegét félkövér betűtípussal megjeleníteni, a szöveges bekezdést jelölő <p> tagba be kell írnunk a
style="font-weight:bold;"
attribútum-érték kombinációt a következő módon:
... <p style="font-weight:bold;"> ... [a bekezdés szövege] ... </p> ...
A példában a 'style' attribútum értékeként ("font-weight:bold;") egy CSS formázó utasítást adtunk meg. Az utasítás szerkezete:
style="font-style:italic;font-size:smaller;"
attribútum-érték kombinációt a következő módon:
...
<p style="font-style:italic;
font-size:smaller;">
...
[a bekezdés szövege]
...
</p>
...
A fenti példában a kód könnyebb áttekinthetősége (és javíthatósága) érdekében a CSS utasításokat elválasztó pontosvessző (;) után sorelemést alkalmaztunk, és a második CSS utasítást szóközök beírásával a megelőző CSS utasítás alá rendeztük.
Tanuljuk meg: a CSS formázó utasítások (pontosvesszővel elválasztva) a HTML tagokban közvetlenül megadhatók a 'style' attribútum értékeként.
A HTML nyelvben egy külön tagot hoztak létre arra, hogy segítségével a karakterszintű CSS formázó utasításokat könnyen be tudjuk illeszteni a HTML kódba. Ez az "univerzális" HTML tag a <span>...</span>, amelyet a legtöbb esetben CSS formázó utasítások beillesztésére használunk. Például ha egy szöveges bekezdésben az szerepel, hogy "Piroska az erdőben találkozott a farkassal.", és Piroskát piros, félkövér betűtípussal szeretnénk megjeleníteni, a következőképpen járhatunk el:
... <p> ... <span style="font-weight:bold;color:red;">Piroska</span> az erdőben találkozott a farkassal. ... </p> ...
Ezek után már lényegében csak azt kell tudnunk, milyen lehetőségeket biztosít a CSS nyelv a karakterek formázására. Lássunk néhány fontosabb karakterszintű CSS formázást (beleértve a HTML által nyújtott, korábban megismert formázási lehetőségeket is, de most CSS nyelven megvalósítva ezeket):
style="font-weight:bold;", például félkövér betűk
style="font-weight:normal;", például normál vastagságú betűk
style="font-style:italic;", például dőlt betűk
style="font-style:normal;", például nem dőlt betűk
style="text-decoration:underline;", például aláhúzott betűk
style="text-decoration:none;", például nem aláhúzott betűk
style="background-color:cyan;", például kiemelt betűk (tipp: próbáljuk ki, és a 'cyan' szín helyett adjunk meg más angol színneveket is!)
style="color:red;", például színes betűk (tipp: próbáljuk ki, és a 'cyan' szín helyett adjunk meg más angol színneveket is!)
style="font-family:Times New Roman;", például talpas betűk
style="font-family:Arial;", például talpatlan betűk
style="font-family:Courier New;", például írógép betűk
style="font-variant:small-caps;", például kiskapitális betűk
style="font-size:larger;", például nagyobb betűk
style="font-size:smaller;", például kisebb betűk
A különböző formázások természetesen CSS-ben is kombinálhatók, például félkövér kiemelt betűket
style="font-weight:bold; background-color:cyan;"
beírásával kaphatunk (vö. félkövér kiemelt betűk) stb.
Alkalmazzunk most a fenti lehetőségek közül néhányat a korábban elkészített biblio01.html állomány megformázására, majd mentsük a módosított állományt biblio02.html néven:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="utf-8">
<title>Weblapszerkesztés | web-bibliográfia</title>
</head>
<body>
<h1 style="color:purple;">
Weblapszerkesztés
<span style="font-size:smaller;
font-style:italic;
font-weight:normal;
color:black;">
(web-bibliográfia)</span>
</h1>
<h2 style="background-color:purple;
color:white;">
Hagyományos (nyomtatott) dokumentumok
</h2>
<p>
<a href="kepek/borito.jpg">
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni - Morrison: Tanuljuk meg a HTML és CSS használatát 24 óra alatt"></a>
<p>
<b>Meloni, Julie C. – Morrison, Michael</b> 2011. <i>Tanuljuk meg a HTML és CSS használatát 24 óra alatt.</i> [SAMS Teach Yourself HTML and CSS in 24 Hours.] Budapest: Kiskapu.
<br>
<a href="https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf"
style="color:black;
text-decoration:none;">
https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf</a> (2020-04-27)
<p>
<a href="kepek/borito2.jpg">
<img src="kepek/borito2.jpg"
width="141" height="200"
alt="Suehring - Valade: PHP, MySQL, JavaScript és HTML5"></a>
<p>
<b>Suehring, Steven – Valade, Janet</b> 2014. <i>PHP, MySQL, JavaScript és HTML5.</i> Budapest: Panem K. (Tantusz könyvek)
<p>
<a href="kepek/borito3.jpg">
<img src="kepek/borito3.jpg"
width="176" height="200"
alt="Young Rewired State: Kódolj!"></a>
<p>
<b>Young Rewired State</b> 2018. <i>Kódolj!</i> Budapest: Scolar K.
<h2 style="background-color:darkblue;
color:white;">
Elektronikus (internetes) dokumentumok
</h2>
<p>
W3Schools Online Web Tutorials.
<br>
<a href="https://www.w3schools.com/"
style="color:black;
text-decoration:none;">
https://www.w3schools.com/</a> (2020-04-27)
<p>
HTML basics - Learn web development | MDN.
<br>
<a href="https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics"
style="color:black;
text-decoration:none;">
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics</a> (2020-04-28)
<p>
Bert Bos 2019. CSS tutorial. Starting with HTML + CSS.
<br>
<a href="https://www.w3.org/Style/Examples/011/firstcss.en.html"
style="color:black;
text-decoration:none;">
https://www.w3.org/Style/Examples/011/firstcss.en.html</a> (2020-04-28)
<hr>
</body>
</html>
A kódban kiemeltük a változtatásokat:
Gyakorló feladat: Válasszon egy saját témát a weblapszerkesztés helyett (pl. a matematika tanítása, költészet, képzőművészet, gyermekirodalom, tudományos-fantasztikus irodalom stb.). Készítse el az adott témában saját web-bibliográfiájának első és második verzióját biblio01.html és biblio02.html néven a fenti HTML fájlok mintájára. Változtassa meg a második bibliográfia színösszeállítását, és alkalmazzon a fentebb megismert formázási lehetőségek közül legalább három olyan formázást, amely nem szerepel a mintaként szolgáló web-bibliográfiában.
Az előző szakaszban elkészített biblio02.html állományban vannak olyan HTML tagok, amelyek pusztán az általuk határolt ("jelölt") karaktersorozat formázását valósítják meg (pl. 'b', 'i', 'span' stb.), és vannak olyan HTML tagok, amelyek a weblapon megjelenített szöveg tagolását biztosítják (pl. 'h1', 'h2, 'p', 'hr'). Ennek megfelelően a HTML tagok, és az általuk jelölt tartalmak (karaktersorozatok, ill. szövegek), az ún. HTML elemek két csoportját különböztethetjük meg:
Az előző példáinkból látszik, hogy a blokkszintű elemek több karakterszintű elemet is tartalmazhatnak, és a karakterszintű elemek további karakterszintű elemeket is tartalmazhatnak. Tekintsük például az alábbi kódrészletet:
... <p> <b>Young Rewired State</b> 2018. <i>Kódolj!</i> Budapest: Scolar K. </p> ...A 'p' tag zárótagját nem kötelező kitenni, mivel a szöveges bekezdéseket a böngésző a következő szöveg bekezdés (azaz a következő 'p' tag) előtt mindig lezárja (vagyis a 'p' tag zárótagját a böngésző automatikusan "kiteszi"). A példa szerkezetének elemzésekor azonban a 'p' tagok zárótagját is figyelembe kell vennünk, mert formálisan ezek jelölik a megfelelő szöveges bekezdés végét.
Hierarchikusan ábrázolva a fenti példa szerkezetét:
<p> blokkszintű elemben két karakterszintű elem és két "jelöletlen" karaktersorozat található, ezek sorrendben a következők:
<b> karakterszintű elem, amelyben
<i> karakterszintű elem, amelyben
Vegyük észre, hogy a fenti megközelítésben a HTML tagok úgy működnek, mint a matematikában az egymásba ágyazott zárójelek.
Jegyezzük meg: a <br> elem (sortörés szöveges bekezdéseken belül) és az <img> elem (képek beillesztése) karakterszintű elemek.
A HTML nyelv a már korábban megismert bekezdés- vagy blokkszintű elemek mellett számos további blokkszintű elemet tartalmaz. Ezek közül a fontosabbak a következők (elsőként felsorolva a már megismert elemeket):
<p>...</p> (megjegyzés: a 'p' tagot nem szükséges lezárni; emiatt a 'p' tagok nem ágyazhatók egymásba)
<h1>...</h1>
<h2>...</h2>
<hr> (megjegyzés: a 'hr' tagnak nincs zárótagja, ezért nem szabad lezárni)
<div>...</div>
<blockquote>...</blockquote>
<q>...</q> !
<address>...</address> (megjegyzés: az 'address' tagot rendszerint a dokumentum végén adjuk meg)
<ul>...</ul>, és az 'ul' tagokba ágyazva
<li>...</li> (megjegyzés: a 'li' tagot nem szükséges lezárni)
<ul>...</ul>, és a második szintű 'ul' tagokba ágyazva
<li>...</li>
<ul>...</ul>, és a harmadik szintű 'ul' tagokba ágyazva
<li>...</li>
<ul>...</ul>
Emeljük ki: az 'ul' tagok egymásba ágyazhatók, így többszintű listák hozhatók létre.
Módosítsuk az előző részben elkészített biblio02.html állományt:
A módosított állományt mentsük el biblio03.html néven:
...
<h2 style="background-color:darkgreen;
color:white;">
Szerzői index
</h2>
<ul>
<li>Bos, Bert
<ul>
<li>CSS tutorial. Starting with HTML + CSS
</ul>
<li>Meloni, Julie C.
<ul>
<li>Tanuljuk meg a HTML és CSS használatát 24 óra alatt
</ul>
<li>Morrison, Michael
<ul>
<li>Tanuljuk meg a HTML és CSS használatát 24 óra alatt
</ul>
<li>Suehring, Steven
<ul>
<li>PHP, MySQL, JavaScript és HTML5
</ul>
<li>Valade, Janet
<ul>
<li>PHP, MySQL, JavaScript és HTML5
</ul>
</ul>
<hr>
<address style="font-size:smaller;
text-align:right;">
John Smith, 2020-04-29</address>
</body>
</html>
Tipp: beágyazott listák esetében érdemes a beágyazott lista kezdetét (<ul>), a listán belüli bejegyzéseket (<li>), és a listát záró tagot (</ul>) néhány szóközzel beljebb kezdeni, hogy könnyebben át tudjuk tekinteni az összetett, több szintű listaszerkezetet. Tipikus hiba az, amikor egy listát nem zárunk le: ilyenkor a lista utáni bekezdések beljebb kezdődnek a böngészőben.
Figyeljük meg, hogy az 'address' tagban egy olyan új CSS formázást is alkalmaztunk, amely eddig nem fordult elő, mivel kizárólag bekezdésszintű elemekben használható. A
text-align:right;
CSS formázó utasítás az 'address' tag által jelölt bekezdés teljes tartalmát jobbra igazítja.
Ezek után tekintsük át, milyen lehetőségeket biztosít a CSS nyelv a bekezdések formázására. (Érdemes megjegyeznünk, hogy a bekezdésszintű HTML tagok alapértelmezett formázásán kívül a HTML nyelv legújabb verziója a CSS kizárólagos használatát javasolja a bekezdésszintű formázások megadására.) Lássunk ezek után néhány fontosabb bekezdésszintű CSS formázást:
style="text-align:left;"
style="text-align:center;"
style="text-align:right;"
style="line-height:150%;"
style="margin-top:10px;"
style="margin-right:10px;"
style="margin-bottom:10px;"
style="margin-left:10px;"
style="margin:10px 10px 10px 10px;" vagy egyszerűbben:
style="margin:10px;"
style="border:blue solid 1px;"
style="padding:5px;"
(a belső margó a bekezdések kerete és a szövegdoboz közti távolságot jelenti)
style="padding:0 5px 0 5px;"
Alkalmazzunk most a fenti lehetőségek közül néhányat a korábban elkészített biblio03.html állomány megformázására, majd mentsük a módosított állományt biblio04.html néven:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta charset="utf-8">
<title>Weblapszerkesztés | web-bibliográfia</title>
</head>
<body>
<h1 style="color:purple;
text-align:center;">
Weblapszerkesztés
<span style="font-size:smaller;
font-style:italic;
font-weight:normal;
color:black;">
(web-bibliográfia)</span>
</h1>
<blockquote style="font-style:italic;
background-color:beige;
border:lightblue solid 2px;
margin:10px 0 10px 40%;
padding:0 5px; 0 5px;">
<p>
<q lang="en">Anyone who has lost track of time when using a computer knows the propensity to dream, the urge to make dreams come true and the tendency to miss lunch.</q>
(<a href="https://en.wikiquote.org/wiki/Tim_Berners-Lee">Tim Berners-Lee</a>, 1994)
<p>
(Bárki, akivel előfordult már, hogy elvesztette az időérzékét, amikor használta a számítógépet, tudja, hogy mit jelent, amikor valaki hajlamos az álmodozásra, erős belső késztetést érez az álmok valóra váltására, és rendszeresen elmulasztja az étkezést.)
</blockquote>
<h2 style="background-color:purple;
color:white;">
Hagyományos (nyomtatott) dokumentumok
</h2>
<p>
<a href="kepek/borito.jpg">
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni - Morrison: Tanuljuk meg a HTML és CSS használatát 24 óra alatt"></a>
<p>
<b>Meloni, Julie C. – Morrison, Michael</b> 2011. <i>Tanuljuk meg a HTML és CSS használatát 24 óra alatt.</i> [SAMS Teach Yourself HTML and CSS in 24 Hours.] Budapest: Kiskapu.
<div style="margin-left:0.5cm;
padding:3px;
background-color:pink;">
<a href="https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf"
style="color:black;
text-decoration:none;">
https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf</a> (2020-04-27)
</div>
<p>
<a href="kepek/borito2.jpg">
<img src="kepek/borito2.jpg"
width="141" height="200"
alt="Suehring - Valade: PHP, MySQL, JavaScript és HTML5"></a>
<p>
<b>Suehring, Steven – Valade, Janet</b> 2014. <i>PHP, MySQL, JavaScript és HTML5.</i> Budapest: Panem K. (Tantusz könyvek)
<p>
<a href="kepek/borito3.jpg">
<img src="kepek/borito3.jpg"
width="176" height="200"
alt="Young Rewired State: Kódolj!"></a>
<p>
<b>Young Rewired State</b> 2018. <i>Kódolj!</i> Budapest: Scolar K.
<h2 style="background-color:darkblue;
color:white;">
Elektronikus (internetes) dokumentumok
</h2>
<p>
W3Schools Online Web Tutorials.
<div style="margin-left:0.5cm;
padding:3px;
background-color:lightblue;">
<a href="https://www.w3schools.com/"
style="color:black;
text-decoration:none;">
https://www.w3schools.com/</a> (2020-04-27)
</div>
<p>
HTML basics - Learn web development | MDN.
<div style="margin-left:0.5cm;
padding:3px;
background-color:lightblue;">
<a href="https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics"
style="color:black;
text-decoration:none;">
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics</a> (2020-04-28)
</div>
<p>
Bert Bos 2019. CSS tutorial. Starting with HTML + CSS.
<div style="margin-left:0.5cm;
padding:3px;
background-color:lightblue;">
<a href="https://www.w3.org/Style/Examples/011/firstcss.en.html"
style="color:black;
text-decoration:none;">
https://www.w3.org/Style/Examples/011/firstcss.en.html</a> (2020-04-28)
</div>
<p>
Abonyi-Tóth Andor 2019. A weblapkészítés technikája (HTML5, CSS3) és ergonómiája.
<div style="margin-left:0.5cm;
padding:3px;
background-color:lightblue;">
<a href="http://tamop412.elte.hu/tananyagok/weblapkeszites/index.html"
style="color:black;
text-decoration:none;">
http://tamop412.elte.hu/tananyagok/weblapkeszites/index.html</a> (2020-04-29)
</div>
<h2 style="background-color:darkgreen;
color:white;">
Szerzői index
</h2>
<ul style="font-weight:bold;">
<li>Abonyi-Tóth Andor
<ul style="font-weight:normal;
font-style:italic;">
<li>A weblapkészítés technikája (HTML5, CSS3) és ergonómiája
</ul>
<li>Bos, Bert
<ul style="font-weight:normal;
font-style:italic;">
<li>CSS tutorial. Starting with HTML + CSS
</ul>
<li>Meloni, Julie C.
<ul style="font-weight:normal;
font-style:italic;">
<li>Tanuljuk meg a HTML és CSS használatát 24 óra alatt
</ul>
<li>Morrison, Michael
<ul style="font-weight:normal;
font-style:italic;">
<li>Tanuljuk meg a HTML és CSS használatát 24 óra alatt
</ul>
<li>Suehring, Steven
<ul style="font-weight:normal;
font-style:italic;">
<li>PHP, MySQL, JavaScript és HTML5
</ul>
<li>Valade, Janet
<ul style="font-weight:normal;
font-style:italic;">
<li>PHP, MySQL, JavaScript és HTML5
</ul>
</ul>
<hr>
<address style="font-size:smaller;
text-align:right;
margin-bottom:16cm;">
John Smith, 2020-04-29</address>
</body>
</html>
Foglaljuk össze a fontosabb változtatásokat:
Végezetül pedig beillesztettünk egy kiváló, magyar nyelvű tananyagra mutató linket, érdemes megnézni!
Gyakorló feladatok: egészítse ki a korábban készített bibliográfiát legalább 10 hagyományos és 10 elektronikus dokumentum leírásával, egy idézettel ("mottóval"), továbbá egy szerzői indexszel a biblio04.html állományhoz hasonlóan. Változtassa meg a bibliográfia formázását izlés szerint legalább tíz helyen, és illesszen be legalább tíz új formázást.
Az elkészült web-bibliográfiát (a kepek mappa tartalmával együtt) és a változtatások listáját tömörítse össze egy zip állományba és küldje el email csatolmányként.
Az előző szakaszban elkészített biblio04.html állomány szerzőket és címeket felsoroló indexében alakítsunk ki olyan belső hipertext hivatkozásokat (linkeket), amelyek a megfelelő bibliográfiai tételre mutatnak. Ehhez a következő módosításokat kell a weblap kódjában elvégeznünk:
Természetesen a fenti <p>, <hr> és <a> tagokat megfelelő módon meg is kell formáznunk.
(1) Lássuk először a <p> tag formázását:
...
<p id="meloni_morrison_2011"
style="border-top:purple solid 4px;
border-left:purple solid 4px;">
<a href="kepek/borito.jpg">
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni - Morrison: Tanuljuk meg a HTML és CSS használatát 24 óra alatt"></a>
...
Az alkalmazott új formázási lehetőségeket foglaljuk össze egy táblázatban:
| CSS kód (style="...") | jelentés |
|---|---|
| border-top:purple solid 4px; | a bekezdés tetején (top) egy tömör (solid) 4 képpont szélességű (4px) és lila színű (purple) vonal megjelenítése |
| border-left:purple solid 4px; | a bekezdés bal szélén (left) egy tömör (solid) 4 képpont szélességű (4px) és lila színű (purple) vonal megjelenítése |
(2) Lássuk ezek után a <hr> tag formázását:
...
<hr style="margin-left:0;
width:50%;
height:5px;
outline:pink solid 2px;
background-color:purple;">
...
Az alkalmazott új formázási lehetőségeket foglaljuk össze egy táblázatban:
| CSS kód (style="...") | jelentés |
|---|---|
| margin-left:0; | a vízszintes vonal baloldali behúzását 0-ra állítjuk (azaz közvetlenül az oldal széléhez igazítjuk) |
| width:50%; | a vízszintes vonal szélessége az oldalméret fele (50%) lesz |
| height:5px; | a vízszintes vonal magassága 5 képpont (5px) lesz |
| outline:pink solid 2px; | a vízszintes vonalat bekeretezzük egy rózsaszín (pink), tömör (solid) és 2 képpont szélességű (2px) körvonallal (outline) |
| background-color:purple; | a vízszintes vonal háttérszíne lila (purple) lesz |
| height:5px; | a vízszintes vonal magassága 5 képpont (5px) lesz |
(3) Lássuk végül az <a> tag formázását:
...
<li>Meloni, Julie C.
<ul style="font-weight:normal;
font-style:italic;">
<li>Tanuljuk meg a HTML és CSS használatát 24 óra alatt
<a href="#meloni_morrison_2011"
style="text-decoration:none;
background-color:orange;
border-radius:5px;
border:darkgreen solid 2px;
color:darkgreen;
padding:0 2px;
font-weight:bold;
font-size:larger;">
⇒</a>
</ul>
...
Jegyezzük meg, hogy a hipertext hivatkozás jelölőjét egy kettős nyíl (⇒) segítségével adtuk meg, amelynek entitáskódja ⇒ (természetesen tetszés szerint más jelölő is választható).
Az alkalmazott új formázási lehetőségeket foglaljuk össze egy táblázatban:
| CSS kód (style="...") | jelentés |
|---|---|
| text-decoration:none; | a hipertext hivatkozás aláhúzásának kikapcsolása (none) |
| background-color:orange; | a hipertext hivatkozás háttérszínének beállítása narancsszínre (orange) |
| border-radius:5px; | a hipertext hivatkozás keretének sarkait "legömbölyítjük", és egy 5 képpont sugarú negyedkörívvel rajzoljuk meg |
| border:darkgreen solid 2px; | a hipertext hivatkozás keretét egy sötétzöld színű (darkgreen), tömör (solid) és 2 képpont (2px) szélességű vonallal rajzoljuk ki |
| color:darkgreen; | a hipertext hivatkozás betűszíne sötétzöld (darkgreen) lesz |
| padding:0 2px; | a hipertext hivatkozás belső margóját (padding) úgy állítjuk be, hogy a szöveg felett és alatt ne legyen térköz (0), a szöveg bal- és jobboldalán pedig 2 képpont (2px) térköz legyen |
| font-weight:bold; | a hipertext hivatkozás jelölőjét félkövér (bold) betűstílussal jelenítjük meg |
| font-size:larger; | a hipertext hivatkozás jelölőjének betűnagyságát megnöveljük (larger) |
Az elkészített formázások megtekinthetőek a biblio05.html állományban.
Az előző szakaszban elkészített biblio05.html állomány képeihez kapcsoljunk olyan belső hipertext hivatkozásokat (linkeket), amelyek az eredeti képre mutatnak. Ez lehetőséget biztosít a weblap olvasójának, hogy eredeti méretben is megtekinthesse a képeket. (Megjegyzés: korábban már használtuk ezt a HTML eszközt a képgaléria készítésekor.)
A következő módosításokat kell a weblap kódjában elvégeznünk:
Lássunk erre egy példát:
...
<p id="meloni_morrison_2011"
style="border-top:purple solid 4px;
border-left:purple solid 4px;">
<a href="kepek/borito.jpg">
<img src="kepek/borito.jpg"
width="140" height="200"
alt="Meloni - Morrison: Tanuljuk meg a HTML és CSS használatát 24 óra alatt"></a>
...
Jegyezzük meg, hogy ha egy képet véletlenül rossz felbontásban jelenítettünk meg a weblapon, rákattintva azonnal észrevehetjük a képarányok megváltozását.
Feladat: a weblapon minden megjelenített képhez kapcsoljuk hozzá az eredeti képet hipertext hivatkozásként!
Az elkészített biblio05.html állomány elejére illesszünk be egy szép idézetet ("mottót"). (Megjegyzés: ezt a HTML eszköz is szerepelt korábban a különböző bekezdés- vagy blokkszintű elemek megismerésekor.)
A következő módosításokat kell a weblap kódjában elvégeznünk:
Lássunk egy példát a fentiek megvalósítására:
...
<h1 style="color:purple;
text-align:center;">
Weblapszerkesztés
<span style="font-size:smaller;
font-style:italic;
font-weight:normal;
color:black;">
(web-bibliográfia)</span>
</h1>
<blockquote style="font-style:italic;
background-color:beige;
border:lightblue solid 2px;
margin:10px 0 10px 40%;
padding:0 5px; 0 5px;">
<p>
<q lang="en">Anyone who has lost track of time when using a computer knows the propensity to dream, the urge to make dreams come true and the tendency to miss lunch.</q>
(<a href="https://en.wikiquote.org/wiki/Tim_Berners-Lee">Tim Berners-Lee</a>, 1994)
<p>
(Bárki, akivel előfordult már, hogy elvesztette az időérzékét, amikor használta a számítógépet, tudja, hogy mit jelent, amikor valaki hajlamos az álmodozásra, erős belső késztetést érez az álmok valóra váltására, és rendszeresen elmulasztja az étkezést.)
</blockquote>
<h2 style="background-color:purple;
color:white;">
Hagyományos (nyomtatott) dokumentumok
</h2>
...
Az alkalmazott formázási lehetőségeket foglaljuk össze egy táblázatban:
| CSS kód (style="...") | jelentés |
|---|---|
| font-style:italic; | az idézet szövegének kiírása dőlt betűtípussal |
| background-color:beige; | az idézet hátterszínének beállítása bézs (beige) színre; |
| border:lightblue solid 2px; | az idézet szövegét tartalmazó szövegdoboz bekeretezése egy tömör (solid) 2 képpont szélességű (2px) és világoskék színű (lightblue) vonallal |
| margin:10px 0 10px 40%; |
az idézet szövegét tartalmazó szövegdoboz körül térközök ("margók") beállítása a következő értékekre:
|
| padding:0 5px; 0 5px; |
az idézet szövegét tartalmazó szövegdobozon belül térközök ("belső margók") beállítása a következő értékekre:
|
Feladat: keressen egy szép idézetet, és illessze be a készülő weblap elejére a megadott módon (vagy ízlés szerint megváltoztatva az idézet formázását).
Elemezzük a következő HTML kódrészletet:
<a
href="https://www.w3schools.com/"
target="_blank" style="background-color:yellow;">
W3Schools Online Web Tutorials</a>
A kódrészletet tartalmazó példa: alap.html
(forráskód megnézése: CTRL U)
[nyitó- és zárótagok]
egy HTML weboldal kódjának ellenőrzése: The W3C Markup Validation Service
[üres elemek (zárótag nélkül; pl. <hr> vagy <hr />)]
példa: kep.html (forráskód megnézése: CTRL U)
[globális attribútumok]
[a dokumentum általános szerkezete]
[a dokumentum fejrésze]
példa: sorozat.html (forráskód megnézése: CTRL U)
[a dokumentum tözsrésze]
példa: css_alap.html (forráskód megnézése: CTRL U)
példa: szekciok.html (forráskód megnézése: CTRL U)
[sorszámozatlan lista]
[sorszámozott lista]
példa: tablazat.html (forráskód megnézése: CTRL U)
<img src="kepek/Smiley.svg"
width="300" height="300"
alt="Smiley from Wikipedia"
title="Készítette: Originally created by en:User:Robbrown, modified by en:User:Zetawoof; - Taken from en:Image:Smiley.png, GPL, https://commons.wikimedia.org/w/index.php?curid=62252 (2018-11-24)">
<video width="320" height="240" controls="controls"> <source src="movie.ogg" type="video/ogg"> <!--source src="movie.mp4" type="video/mp4"--> <!--source src="movie.webm" type="video/webm"--> <track src="movie_hu.vtt" kind="subtitles" srclang="hu" label="Hungarian"> <track src="movie_en.vtt" kind="subtitles" srclang="en" label="English"> Your browser does not support the video tag. </video>
(a videó forrása: https://www.w3schools.com/html/movie.ogg, 2018-11-23)
példák: abra.html, abrak.html (forráskód megnézése: CTRL U)
Meloni, Julie C. – Morrison, Michael 2011. Tanuljuk meg a HTML és CSS használatát 24 óra alatt. [SAMS Teach Yourself HTML and CSS in 24 Hours.] Budapest: Kiskapu.
https://people.inf.elte.hu/zirtaai/html_ebooks/html_css_24ora_alatt.pdf (2018-11-23)
(ismertető:
moly.hu, 2018-11-23)
Suehring, Steven – Valade, Janet 2014. PHP, MySQL, JavaScript és HTML5. Budapest: Panem K. (Tantusz könyvek)
HTML reference - HTML: Hypertext Markup Language | MDN.
https://developer.mozilla.org/en-US/docs/Web/HTML/Reference (2020-04-28)
CSS reference - CSS: Cascading Style Sheets | MDN.
https://developer.mozilla.org/en-US/docs/Web/CSS/Reference (2020-04-28)
W3Schools Online Web Tutorials.
https://www.w3schools.com/ (2018-11-23)
HTML5 Canvas.
https://www.w3schools.com/html/html5_canvas.asp (2019-03-01)
HTML Element Reference.
https://www.w3schools.com/tags/default.asp (2018-11-23)
HTML Canvas Reference.
https://www.w3schools.com/tags/ref_canvas.asp (2019-03-01)
CSS Reference.
https://www.w3schools.com/cssref/default.asp (2018-11-23)
CSS Units.
https://www.w3schools.com/cssref/css_units.asp (2020-03-13)
CSS Default Browser Values for HTML Elements.
https://www.w3schools.com/cssref/css_default_values.asp (2019-03-01)
HTML Color Names.
https://www.w3schools.com/tags/ref_colornames.asp (2018-11-23)
Web Akadálymentesítési Útmutató.
http://www.w3c.hu/forditasok/WCAG20/ (2018-04-25)
WHATWG Wiki.
https://wiki.whatwg.org/wiki/Main_Page (2019-03-01)
Presentational elements and attributes.
https://wiki.whatwg.org/wiki/Presentational_elements_and_attributes (2019-03-01)
Young Rewired State 2018. Kódolj! Budapest: Scolar K. https://www.w3schools.com/cssref/css_default_values.asp